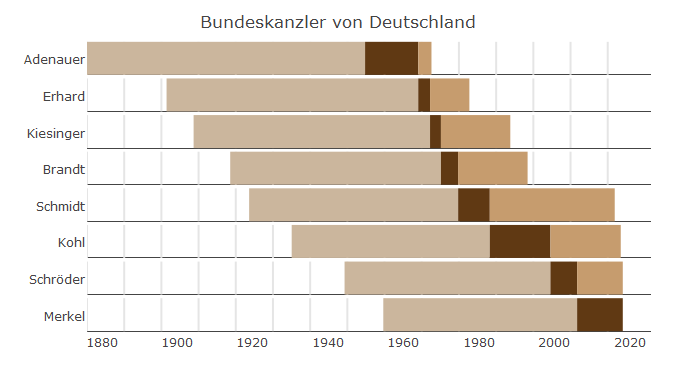
Eine Zeitleiste mit den Amtszeiten aller Bundeskanzler
Die Amtszeiten und Lebensdaten der Bundeskanzler in einer „gestapelten“ Zeitachse mit den Bordmitteln von R oder ggplot2 darzustellen ist machbar, aber mühselig. Wesentlich einfacher geht es mit dem Package vistime, wie das nachfolgende Beispiel zeigt.
Die Hauptarbeit besteht darin, alle benötigten Daten zusammenzutragen, also Geburtsdatum, Beginn und Ende der Amtszeit und eventuell das Todesdatum. Ich habe sie Wikipedia entnommen. Diese Daten müssen dann in einen Data Frame eingetragen werden – fertig.
library("vistime")
dat <- data.frame(Position = rep(c("", "", ""), times = 8),
Name = c(rep(c("Adenauer", "Erhard", "Kiesinger", "Brandt", "Schmidt", "Kohl",
"Schröder", "Merkel"), each = 3)),
start = c("1876-01-05", "1949-09-15", "1963-10-17", "1897-02-04", "1963-10-16", "1966-12-02",
"1904-04-06", "1966-12-01", "1969-10-22", "1913-12-18", "1969-10-21", "1974-05-08",
"1918-12-23", "1974-05-16", "1982-10-02", "1930-04-03", "1982-10-01", "1998-10-28",
"1944-04-07", "1998-10-27", "2005-11-23", "1954-07-17", "2005-11-22", "2017-12-30"),
end = c("1949-09-14", "1963-10-16", "1967-04-19", "1963-10-15", "1966-12-01", "1977-05-05",
"1966-11-30", "1969-10-21", "1988-03-09", "1969-10-20", "1974-05-07", "1992-10-08",
"1974-05-15", "1982-10-01", "2015-11-10", "1982-09-30", "1998-10-27", "2017-06-16",
"1998-10-26", "2005-11-22", "2017-12-30", "2005-11-21", "2017-12-30", "2017-12-31"),
color = c('#cbb69d', '#603913', '#c69c6e'))
vistime(dat, events="Position", groups="Name", title="Bundeskanzler von Deutschland")

Das Skript: Nach der Installation des Packages vistime wird es eingebunden mit library("vistime"). Es basiert auf der Javascript-Library plotly.js. Dann wird ein Data Frame generiert und der Variablen dat zugewiesen. Position legt die Beschriftungen der Zeitabschnitte fest. In diesem Fall bleiben sie unbeschriftet. Dann folgen die Namen der Bundeskanzler, die später auf der Y-Achse auftauchen. rep(c(...), each = 3)) wiederholt dies dreimal, da jeweils drei Zeitabschnitte eingezeichnet werden. Bei start und end erfolgt nun die mühsame Eingabe der 48 benötigten Zeitangaben. color legt die Farben der Zeitabschnitte fest.
Bleibt nur noch der Aufruf der Funktion vistime(). Sie erhält als Parameter den Data Frame, die Ereignisse, die Gruppen und eine Überschrift. Viel anpassen lässt sich hier nicht. Dafür geht es sehr einfach und schnell. Das Ergebnis lässt sich auch als HTML-Seite ausgeben, die interaktiv das entsprechende Datum anzeigt, wenn man mit dem Mauszeiger an den linken Rand eines Zeitabschnitts fährt.
Schreibe einen Kommentar